Inhalt
Posten
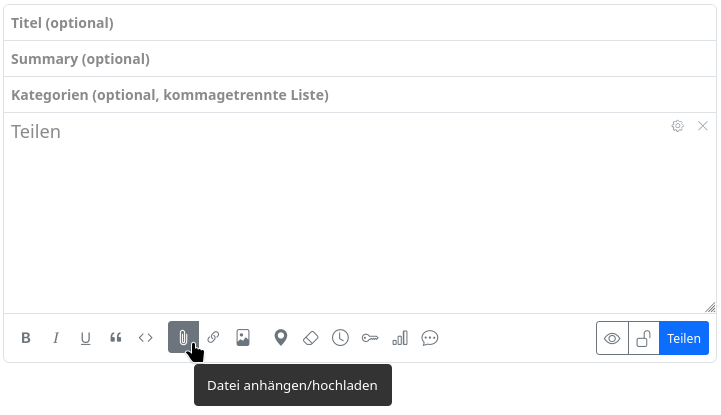
Möchten Sie einen Beitrag verfassen und teilen (veröffentlichen, wobei der Kreis der Empfänger bzw. derer, welche den Beitrag sehen können, eingeschränkt sein kann), so tun Sie dies in der Regel über das Feld "Teilen", das sich über dem Stream befindet. Klicken Sie in dieses Feld, öffnet sich der Beitragseditor.
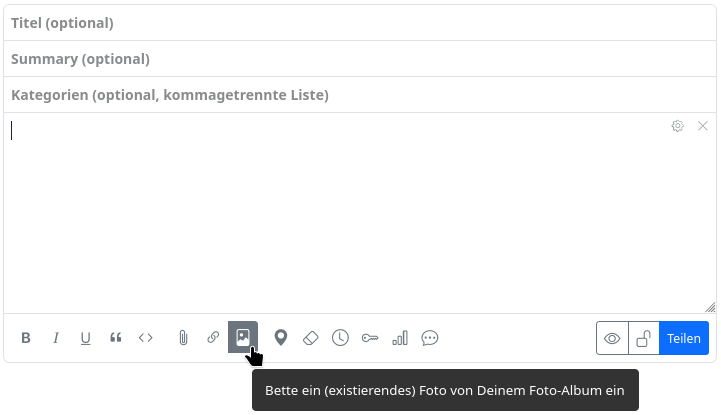
Zu oberst gibt es das Feld für den Beitragstitel (optional), darunter befindet sich das Feld für die Zusammenfassung (Summary, ebenfalls optional nutzbar), sofern der Administrator Ihres Hubs diese Funktion erlaubt. Die Zusammenfassung kann auch für den Zweck einer Inhaltswarnung verwendet werden. Unter dem Feld für die Zusammenfassung befindet sich (sofern vom Admin aktiviert) ein Feld für Kategorien.
Darunter folgt das Textfeld, in welchem Sie den Beitragsinhalt erstellen können. Sie können, je nach Einstellung des Hubs, einfachen Text, Markdown, bbCode oder HTML für Formatierungen des Textes nutzen.
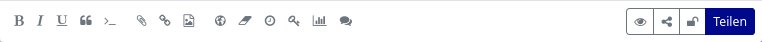
Am unteren Rand des Beitragseditors befinden sich einige Schaltflächen zur einfacheren Formatierung des Inhalts und für das einfügen von Elementen und das Nutzen zusätzlicher Funktionen: fett, kursiv, unterstrichen, Zitat, Code, Datei anhängen/hochladen, Link einfügen, Bild einfügen (ein unter Dateien bereits existierendes Bild), Standort einfügen, Verfallsdatum für den Beitrag festlegen, Veröffentlichungsdatum festlegen, Text verschlüsseln, Abstimmung (Umfrage) ein/aus, Kommentare deaktivieren. Rechts daneben befindet sich ein weiterer Block mit Schaltflächen. Hier kann man sich eine Vorschau des Beitrags anzeigen lassen, festlegen, ob der Beitrag ggf. noch bei anderen Netzwerken veröffentlicht wird, die Berechtigungs-Einstellungen (wer kann das Posting sehen) vornehmen und mit dem Button "Teilen" schließlich veröffentlichen.

Man erreicht den Beitrags-Editor auch, wenn man den entsprechenden Menüpunkt im App-Menü (oben rechts ⋮) auswählt oder das entsprechende Icon in der Navigationsleiste (sofern man die App "Beitrag schreiben" angepinnt hat).
Kommentieren
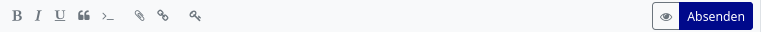
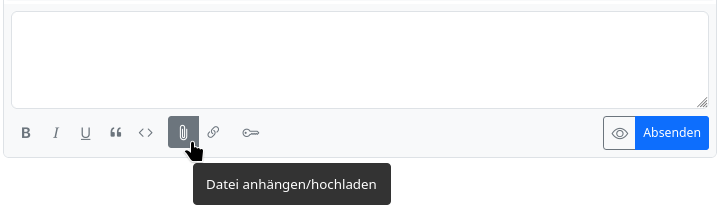
Möchte man einen Beitrag kommentieren, also auf diesen antworten, klickt man in das Feld am unteren Rand des Beitrag ("Kommentar"). Es öffnet sich an dieser Stelle der Kommentar-Editor, welcher dem Beitrags-Editor ähnelt. Es gibt hier aber keine Felder für einen Titel, eine Zusammenfassung und Kategorien. Unter dem Eingabe-Feld für den Inhalt des Kommentars befinden sich wiederum Schaltflächen für bestimmte Formatierungen (nicht alle, die es im Beitrags-Editor gibt, weil nicht alles in einem Kommentar möglich ist) und rechts wieder eine Schaltfläche für eine Vorschau, sowie einen Button "Absenden", um den Kommentar zu veröffentlichen.

Auch im Feld für den Kommentar-Inhalt kann man den Text mit Markdown, bbCode und HTML auszeichnen.
Da es kein Feld für eine Zusammenfassung gibt, ist es nicht möglich, diese für eine Inhaltswarnung bezüglich des Kommentars zu verwenden. Man kann das aber durch bbCode erreichen, indem man die Inhaltswarnung in [summary][/summary] einschießt. Dadurch wird der gesamte nachfolgende Inhalt zunächst verborgen und kann per Klick angezeigt werden.
Bilder einfügen
Es gibt verschiedene Möglichkeiten, Bilder in Beiträge und Kommentare einzufügen.
Im Beitragseditor
Im Beitragseditor existieren zwei Schaltflächen, die es ermöglichen, Bilder einzufügen: "Bild einbetten" und "Datei anhängen/hochladen".
Mit "Bild einbetten" kann man ein bereits in der Cloud existierendes Bild in den Beitrag einfügen. Das Bild muss also entweder vorhanden sein, oder mal lädt es zu genau diesem Zweck z.B. mit der App "Dateien" hoch.

Wählt man diese Schaltfläche, öffnet sich eine Übersicht mit den vorhandenen ´Bilddateien und man muss nur das passende Bild auswählen und anklicken. Beachte: Nach der Auswahl des einzufügenden Bildes muss das Auswahlfenster wieder geschlossen werden. Es schließt sich nicht automatisch nach dem Einfügen eines Bildes, um die Möglichkeit zu haben, in einem Durchgang ggf. mehrere Bilder einzufügen.
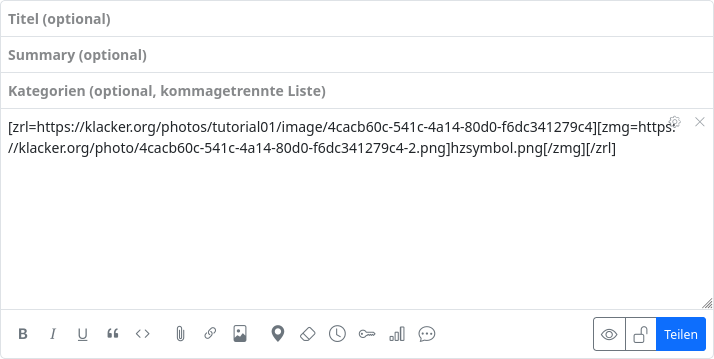
Mit dem Auswählen wird das Bild, auf Originalgröße skaliert, als anklickbarer Link zur Quelldatei mittels der bbCode-Tags [zrl][zmg] [/zmg][/zrl] am Ende des bisherigen Beitrags (nicht an der aktuellen Textcursor-Position) eingefügt.

Mit "Datei anhängen/hochladen" kann ein Bild direkt vom eigenen Gerät hochgeladen und am Ende des Beitrags eingebettet.

Es öffnet sich ein Dateiauswahl-Dialog mit dem man das Bild auf dem eigenen Gerät auswählen und hochladen kann. Es wird in ein ggf. automatisch erstelltes Unterverzeichnis in der Cloud hochgeladen und wieder mit den bbCode-Tags [zrl][zmg] [/zmg][/zrl] am Ende des bisherigen Beitrags eingefügt.
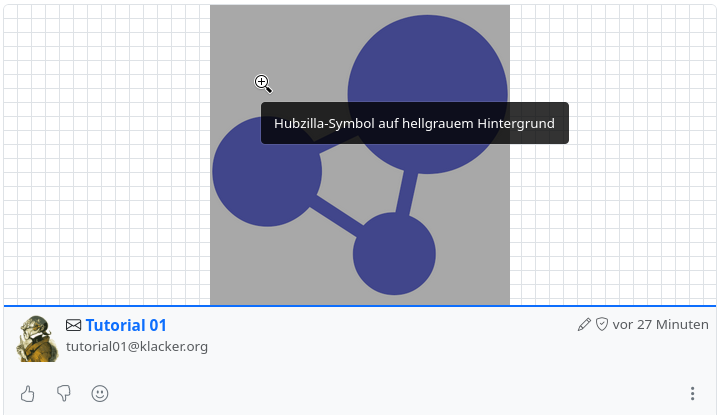
Beachte: Bei dieser Methode wird das Bild, sofern kein Fließtext vorhanden ist, nicht auf Originalgröße skaliert, sondern als kleiners Vorschaubild dargestellt. Das führt dazu, dass um das Bild herum ggf. ein Karomuster-Hintergrund zu sehen ist.

Im Kommentareditor
Im Kommentareditor existiert lediglich die Möglichkeit, ein Bild hochzuladen und einzubetten. Die Schaltfläche für das Einfügen eines vorhandenen Bildes existiert dort nicht.

Möchte man dennoch ein bereits vorhandenes Bild einfügen, muss man das per Hand mit den Tags [img][/img] oder [img=URL][/img] tun. Dafür muss man die URL des Bildes kennen. Auf diese Weise kann man auch Bilder aus externen Quellen im Web einfügen.
Verwendet man [img=BREITExHÖHE][/img], kann man das Bild skalieren.
Alt-Text
Möchte man einen Alternativtext (Alt-Text), welcher angezeigt wird, wenn das Bild nicht dargestellt werden kann, oder - als Popup - wenn man mit dem Mauszeiger über das Bild fährt, so kann man diesen zwischen die beiden Tags [img=URL]ALT_TEXT[/img] tun. Hat man das Bild in einen Beitrag nach der erstem Methode ("Bild einbetten"), muss man selbst Hand anlegen. Man muss die Skalierung, die im öffnenden zmg-Tag eingefügt wurde mit der URL des Bildes ersetzen und die automatisch eingefügte Bild-URL zwischen dem öffnenden und dem schließenden zmg-Tag durch den Alt-Text ersetzen.
Beispiel:
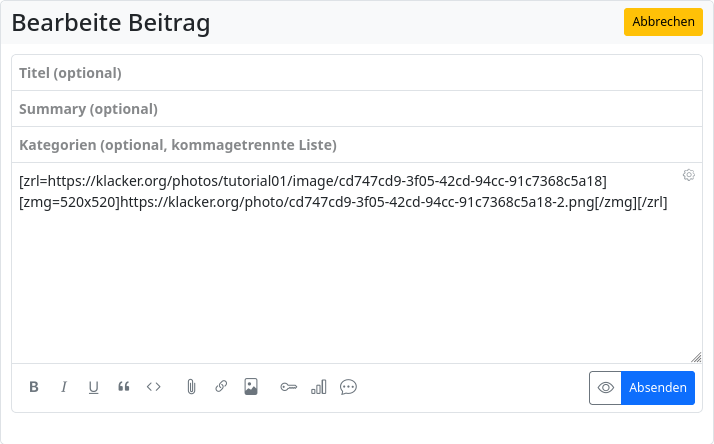
Das Bild wurde eingebettet und es wurde damit der Code
[zrl=https://klacker.org/photos/tutorial01/image/cd747cd9-3f05-42cd-94cc-91c7368c5a18][zmg=520x520]https://klacker.org/photo/cd747cd9-3f05-42cd-94cc-91c7368c5a18-2.png[/zmg][/zrl]
automatisch erstellt, dann muss er, um z.B. den Alt-Text "Hubzilla-Symbol auf hellgrauem Hintergrund" einzufügen, so geändert werden:
[zrl=https://klacker.org/photos/tutorial01/image/cd747cd9-3f05-42cd-94cc-91c7368c5a18][zmg=https://klacker.org/photo/cd747cd9-3f05-42cd-94cc-91c7368c5a18-2.png520x520]Hubzilla-Symbol auf hellgrauem Hintergrund[/zmg][/zrl]

Text Dekoration
| BBcode syntax | Rendered text |
|---|---|
[b]bold[/b] |
bold |
[i]italic[/i] |
italic |
[u]underlined[/u] |
underlined |
[s]strike[/s] |
~~strike~~ |
[color=red]red[/color] |
 |
[hl]highlighted[/hl] |
 |
[font=courier]some text[/font] |
 |
[quote]quote[/quote] |
 |
[quote=Author]Author? Me? No, no, no...[/quote] |
 |
[size=small]small text[/size][size=xx-large]xx-large text[/size][size=20]20px exactly[/size]Size options include: xx-small, small, medium, large, xx-large |
 |
Add a horizontal bar [hr] Like this |
 |
This is [center]centered[/center] text |
 |
Code-Blöcke
Code kann generisch in einem Block- oder Inline-Format dargestellt werden (je nachdem, ob es neue Zeilenzeichen im Text gibt), oder Sie können eine unterstützte Sprache für erweiterte Syntaxhervorhebung angeben. Die Syntaxhervorhebung erfordert ein geeignetes Rendering-Plugin wie hilite. Unterstützte Sprachen mit dem hilite-Plugin sind php, css, mysql, sql, abap, diff, html, perl, ruby, vbscript, avrc, dtd, java, xml, cpp, python, javascript, js, json, sh.
Wenn kein Rendering-Plugin installiert ist oder eine nicht unterstützte Sprache angegeben wird, entspricht die Ausgabe für syntaxmarkierte Codeblöcke dem Code-Tag des Blockformats.
| BBcode syntax | Output |
|---|---|
[code]function bbcode() { }[/code] |
function bbcode() { } |
[code=php]function bbcode() { $variable = true; if( $variable ) { echo "true"; } }[/code] |
 |
[nobb][nobb]This is how [i]you[/i] can [u]show[/u] how to use [hl]BBcode[/hl] syntax[/nobb][/nobb] |
This is how [i]you[/i] can [u]show[/u] how to use [hl]BBcode[/hl] syntax |
Listen
| BBcode syntax | Rendered list |
|---|---|
[ul] [*] First list element [*] Second list element [/ul] |
- First list element - Second list element |
[ol] [*] First list element [*] Second list element [/ol] |
1. First list element 2. Second list element |
[list=A] [*] First list element [*] Second list element [/list] The list type options are 1, i, I, a, A. |
A. First list element B. Second list element |
[dl terms="b"] [*= First element term] First element description [*= Second element term] Second element description [/dl] The terms style options can be any combination of: bbold iitalic uunderline mmonospace llarge hhorizontal — like this defintion list |
First element term First element description Second element term Second element description |
Tabellen
| BBcode syntax | Rendered table |
|---|---|
[table border=0] [tr] [th]Header 1[/th][th]Header 2[/th] [/tr] [tr][td]Content[/td][td]Content[/td][/tr] [tr][td]Content[/td][td]Content[/td][/tr] [/table] |
 |
[table border=1] [tr] [th]Header 1[/th][th]Header 2[/th] [/tr] [tr][td]Content[/td][td]Content[/td][/tr] [tr][td]Content[/td][td]Content[/td][/tr] [/table] |
 |
[table] [tr] [th]Header 1[/th][th]Header 2[/th] [/tr] [tr][td]Content[/td][td]Content[/td][/tr] [tr][td]Content[/td][td]Content[/td][/tr] [/table] |
 |
Links und eingebettete Inhalte
| BBcode syntax | Output |
|---|---|
[video]video URL[/video] [audio]audio URL[/audio] |
VIDEO AUDIO |
[video='URL_TO_POSTER']video_link[/video] |
 |
[url=https://hubzilla.org]Hubzilla[/url] |
Hubzilla |
An image [img]https://example.org/image.jpg[/img] in some text |
 |
Hubzilla-spezifische codes
| BBcode syntax | Output |
|---|---|
Magic-auth version of [url] tag [zrl=https://hubzilla.org]Identity-aware link[/zrl] |
 |
Magic-auth version of [img] tag [zmg]https://hubzilla.org/some/photo.jpg[/zmg] |
Image is only viewable by those authenticated and with permission. |
Observer-dependent output:[observer=1]Text to display if observer IS authenticated[/observer] |
|
[observer=0]Text to display if observer IS NOT authenticated[/observer] |
|
[observer.language=en]Text to display if observer language is English[/observer] |
|
[observer.language!=de]Text to display if observer language is not German[/observer] |
|
[observer.url] |
channel URL of observer |
[observer.baseurl] |
website of observer |
[observer.name] |
name of observer |
[observer.webname] |
short name in the url of the observer |
[observer.address] |
address (Nomad/Zot-id) of observer |
[observer.photo] |
profile photo of observer |
What is a spoiler? [spoiler]Text you want to hide.[/spoiler] |
What is a spoiler? Click to open/close |
[toc data-toc='div.page-body' data-toc-headings='h1,h2'] Create a table of content in a webpage or wiki page. Please refer to the original jQuery toc to get more explanations. Optional param: 'data-toc'. If omitted the default is 'body' Optional param: 'data-toc-headings'. If omitted the default is 'h1,h2,h3' |
|
[rpost=title]Text to post[/rpost] The observer will be returned to their home hub to enter a post with the specified title and body. Both are optional |
[[baseurl]/rpost?f=&title=title&body=Text+to+post](file:///home/daniel/Fediverse/orig doc/member/[baseurl]/rpost?f=&title=title&body=Text+to+post) |
This requires the qrator plugin. [qr]text to post[/qr] |
 |
This requires a suitable map plugin such as openstreetmap. [map] |
Generate an inline map using the current browser coordinates of the poster, if browser location is enabled |
This requires a suitable map plugin such as openstreetmap. [map=latitude,longitude] |
Generate a map using global coordinates. |
This requires a suitable map plugin such as openstreetmap. [map]Place Name[/map] |
Generate a map for a given named location. The first matching location is returned. For instance "Sydney" will usually return Sydney, Australia and not Sydney, Nova Scotia, Canada unless the more precise location is specified. It is highly recommended to use the post preview utility to ensure you have the correct location before submitting the post. |
[©] |
© |